You’ve probably come across the term user experience (UX) designer more and more today. While UX designers primarily work in the field of product development, the job title is still a mystery to many people mainly because of its newness. So if I say I’m a UX designer it’s not always clear what we do in the office.
This article is focused on what a UX designer does and what it’s about.
What is UX Design?
When you say design people immediately think of it as the “look” of a product so it’s usually associated with graphic design. However, as technology has grown designers have begun to focus on the “feel” of a product which has become known as the user experience. If UX is the experience the user has while interacting with the product, UX is the process the designer tried to determine what that experience will be. Therefore a UX designer’s role involves making a product useful usable and enjoyable for users.
Responsibilities of a UX Designer
Product Research
This naturally includes product and user research and it’s the starting point of every UX designer’s design project. This gives the foundation for the design and allows designers to avoid assumptions and make information-driven decisions.
Product research is essential because it teaches designers about users’ behavior, goals, motivations and needs. It also helps them to understand industry standards and identify opportunities in a given area.
Creating Personas and Scenarios
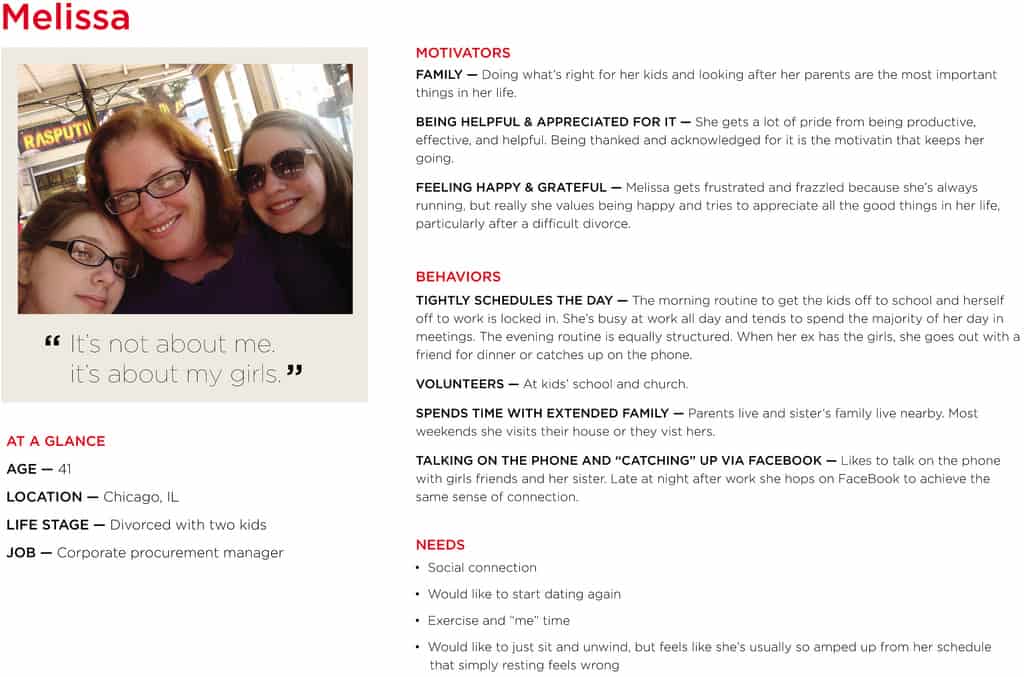
Based on the product research a UX designer will then identify key user groups and create personas. A persona is essential a fictitious identity that reflects one of the users of the group they are designing for.
Personas aren’t the users they want; they are the actual users. Even though they are fictitious, they represent a section of the audience and their real behavior. The goal of creating a persona is to identify patterns they’ve seen in their audience or prospective audience.

When a designer has identified a persona they can create scenarios. Scenarios are a “narrative” of the day-to-day lives of their personas including how their website or app would fit in their users’ lives. It is important for UX designers to think through all the steps a user might take while using their product.
Information Architecture
The next step is to design the information architecture. This is the creation of the structure of a website or app that allows users to understand where they are and where the information they want is located in relation to their current position. Information architecture results in the creation of navigation, categories and hierarchies.
Creating Wireframes
Creating wireframes comes after determining the IA. Wireframes are designed most associated with UX designers. A wireframe is a low fidelity representation of a design and represents each screen or step that a user might take while interacting with the product.
The properties of a wireframe are:
- Backbone of a product design. They are usually used as a guide when development starts and should contain representation of every important piece of the product.
- They should be created quickly. UX designers should represent UI objects in a simplified way.
- They are not used for product testing although they help designers gather feedback in initial research, they won’t replace actual representation of the product.
Prototyping
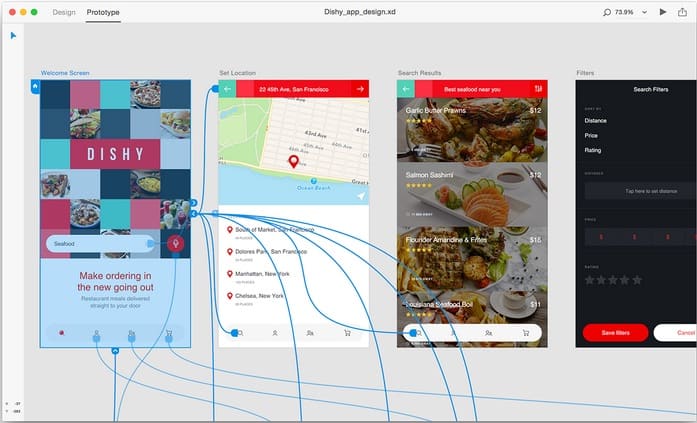
Some people think that the terms wireframe and prototyping are interchangeable but they are not. Wireframes are actually more akin to a blueprint of a product while prototypes is a medium to high fidelity representation of the final product.

Prototype Properties:
- Gives you a taste of how to interact with a product. That’s why it’s better to avoid using static representations and use interactive or clickable prototype instead. Modern prototyping tools like Adobe XD can let you record prototypes as videos to guide viewers through your design functions.
- Prototypes can be used to their full potential during user testing. Prototypes can allow users to experience content and test main interaction with the interface in a similar way they would in the final product. While prototypes might not look exactly like the final product, they should have similar intention.
Product Testing
Product testing allows UX designers to find potential problems users can experience during interaction with a product. One of the ways they do this is through in-person user tests to observe their behavior. They gather verbal and non-verbal information to help them create a better user experience.
A UX designer’s work is a never ending process that doesn’t stop after a product’s release. In fact, UX designers continue to learn which drives future updates. They launch the best version possible and then improve as data comes in and prepare to revise through updates. This means that a UX designer’s role is multi-faceted and challenging. It’s an exciting career path for many.